the magic toy shop | An E-commerce site for a traditional toy shop
ROLE
UX Designer & Reseacher
TIME RANGE
Two Weeks
METHODS
Mind Mapping, Personas, Competitive/Comparative Analysis, User Flows, Task Analysis, Card Sorting, Site Mapping, Wireframing
TOOLS
OmniGraffle, InVision
THE BRIEF
A toy store specializing in new and vintage toys wanted to capitalize on the success of their brick and mortar store by introducing an e-commerce site. The client wanted the site to hold to the values that made their brick and mortar successful: quality service and highly rated products. They also requested that the traditional and friendly feel of the store translate to the site.
*The Magic Toy Shop is a fictional client created by General Assembly for a 2-week project.
RESEARCH
USERS, NEEDS & PAIN POINTS
Step 1: Discover the Why - I began by determining the toy store’s core values. I created a chart with descriptive words that the store aimed to express and those that they wanted to avoid. By understanding their principles straight away, I knew what needed to be portrayed through the site.
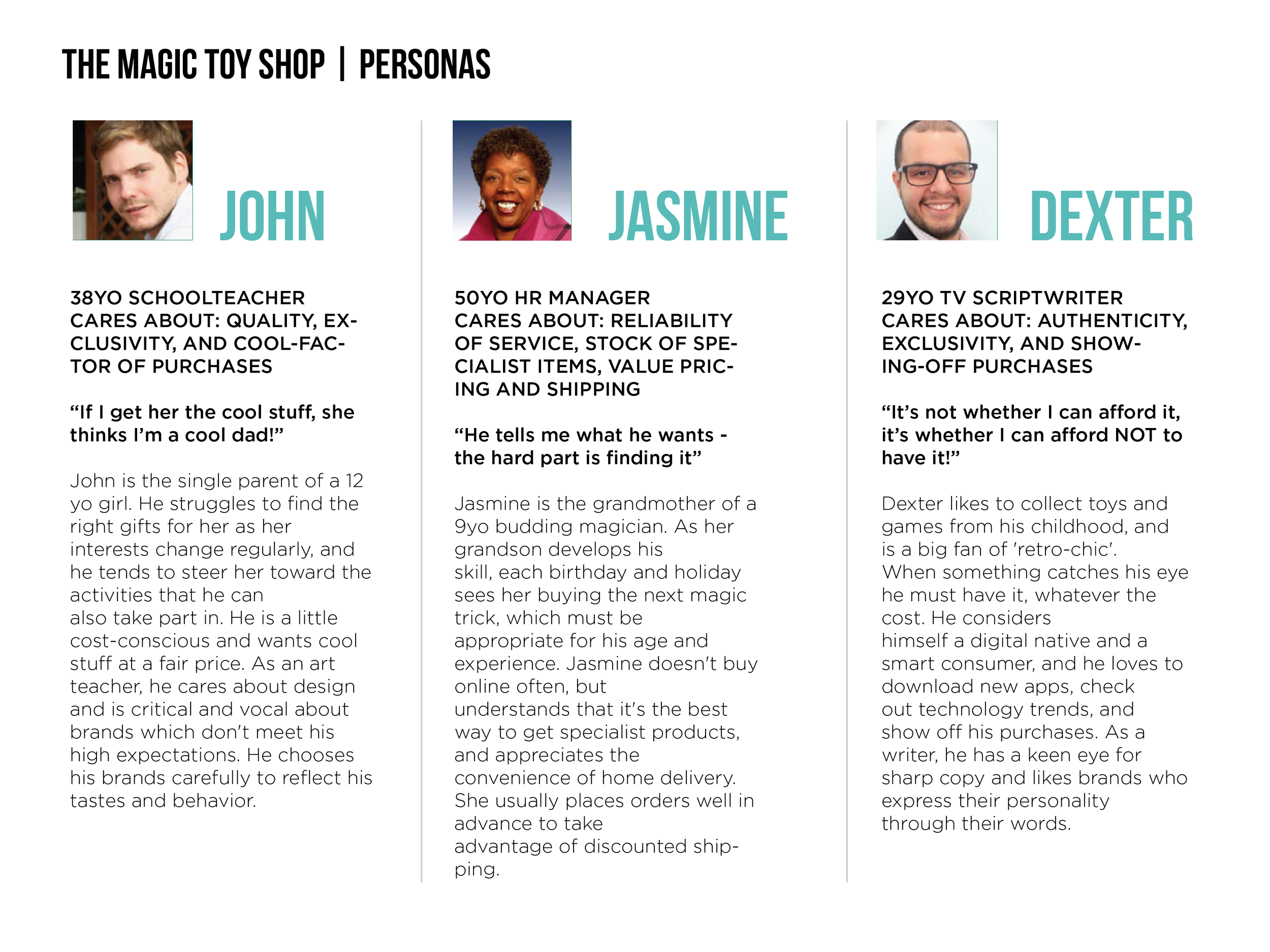
Step 2: Establish the users' needs - The next step was to conduct research by analyzing the behavior of potential users of the site. I grouped all of my findings into three categories: needs, pain points, and desirables, around which I would begin to design the site.
Step 3: Survey the competitive landscape - At this stage I knew what the site needed to include, I now needed to determine how to present it. To do so, I conducted competitive and comparative analyses to see what was effective for other toy store sites and e-commerce sites in general. I sketched their interfaces, noted their navigation, and gathered as much information as I could from each site.
Step 4: Observe the user - I also conducted a task analysis by observing a user identifying a toy and completing a purchase on a similar site. This allowed me to identify the features that make for an efficient and user-friendly e-commerce site.



FRAMEWORK
INFORMATION ARCHITECTURE
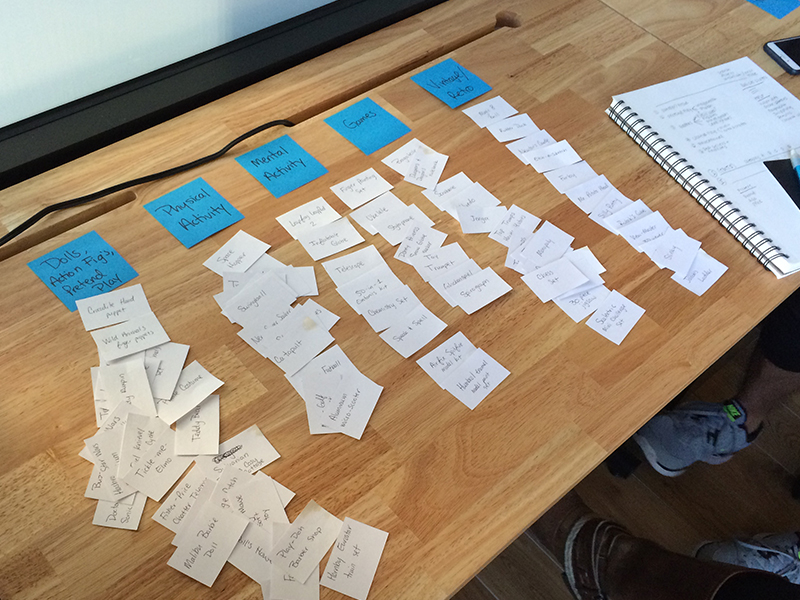
After establishing what my site needed and what was working (and what wasn’t) for other sites, I was able to begin building the structure of my own site. I conducted multiple card sorting exercises, both opened and closed, to determine the toy categories. I also sketched out numerous example interfaces and forms, and continuously tested these with users, in order to find the most effective and efficient path from the home page through checkout.



SITE MAP
I utilized clustering to determine the navigation of the website. After establishing the necessary features of the site, I grouped them together and received input from classmates and potential users. This process determined the structure of the site and informed the site map. With a site map established, I tweaked the sketches of potential interfaces.
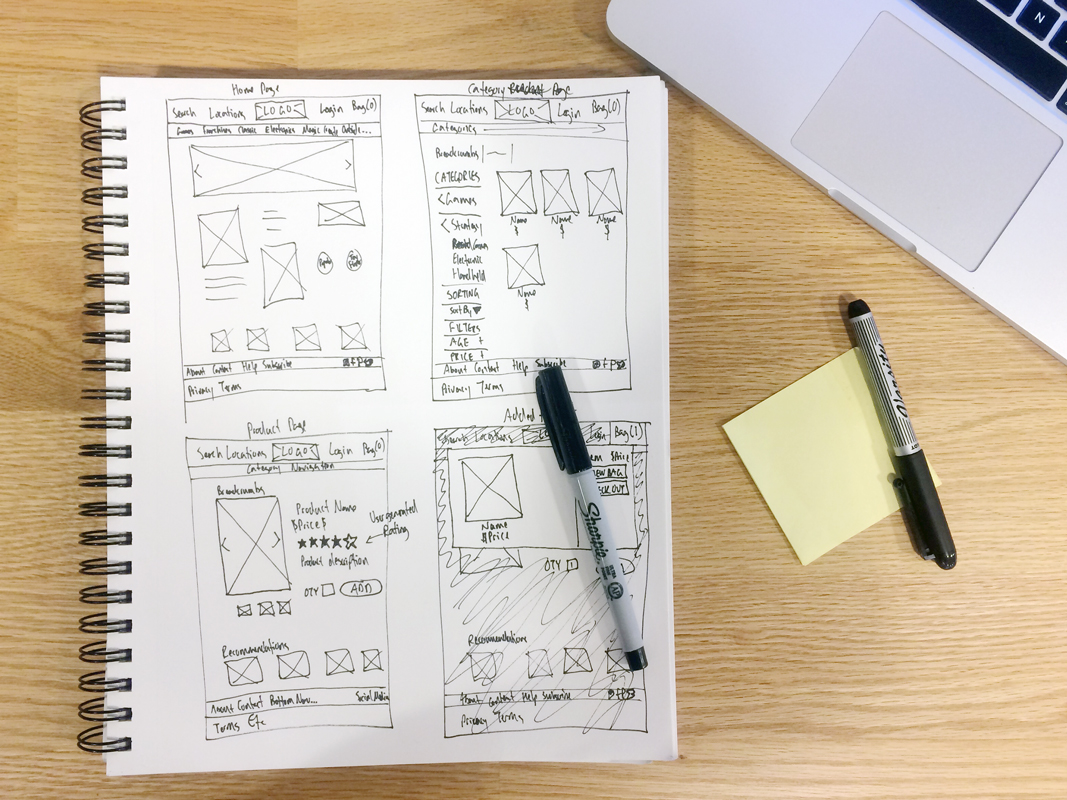
WIREFRAMES
After testing the sketches using heuristic evaluation, I translated them into digital wireframes. Based on the earlier task analysis, I determined a specific user flow that began with identifying an item to purchase and carried through to the order confirmation. Using OmniGraffle, I created wireframes for every page necessary to complete the purchase. I ran these wireframes by multiple users to ensure they were intuitive.
PROTOTYPING
Lastly, I made these wireframes interactive using InVision. By completing another round of user tests with these frames, I was able to work out any remaining kinks in the process.
INSIGHTS
CONCLUSION
The finished product was a series of interactive wireframes that, if developed, would allow users to pick from a host of rated products and complete a purchase. The proposed e-commerce site depicted the service-driven traditional and friendly feel of the toy store.
There was a lot to be learned from this project. User testing is an absolutely critical component of the design process. If possible, each new development should be run by a user. At many steps along the way potential users identified issues with my design, both large and small, that were able to be ironed out immediately. This testing takes persistence, but it saves precious time and resources in the end.
It is also important to note that each user is different. There are many things that comprise positive or negative user experiences and often, the margins between the two are minute. Yes, user testing is crucial, but it is also important to know about their expectations and what they require from a positive experience.
No matter the varied tastes and inclinations of your users, the minimum they will expect from an e-commerce site is the ability to choose and purchase an item. This is a good place to start and it is what I aimed to accomplish with this project.